İşe yeni başlayan personellerin görüntüleneceği bir liste yapmam lazım. Listeye kişiler manuel olarak eklenecek, kullanıcı sadece kişi adını lookup yapıp diğer alanların da listede görüntülenmesini istiyor.
Bu işi kod yazmadan yapmam gerekiyor.
Öncelikle Özel Liste tipinde bir liste yarattım(YeniBaslayanlar).
| kolon Adı | Kolon Tipi | Gösterilecek Alan |
|---|
| Title |
Tek satır metin |
-- |
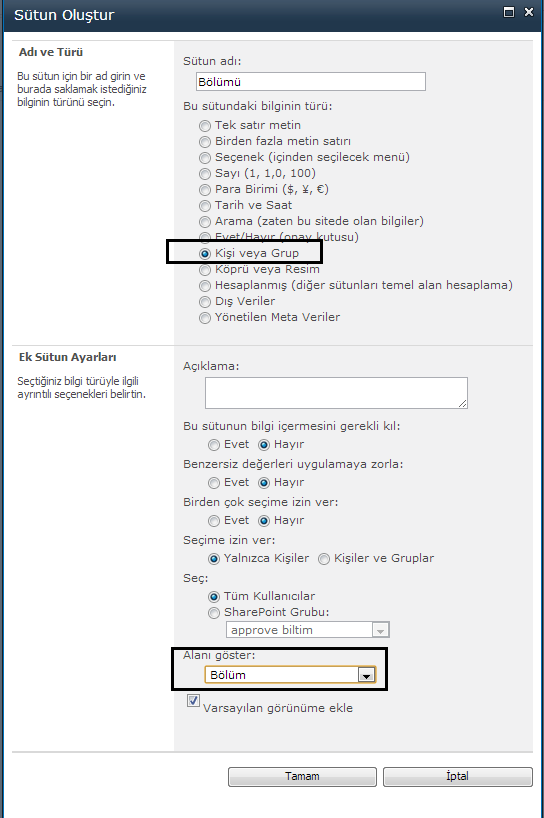
| Personel Adı |
Kişi veya Grup |
Ad (resim ve ayrıntılarıyla) |
| Bölümü |
Kişi veya Grup |
Bölüm |

Personel adı doldurulduğunda Bölümü alanının da otomatik olarak güncellenmesini istiyorum. Bunun için birkaç farklı method var. Ben workflow ile yapmayı tercih ettim.
Sharepoint Designer'ı açtım
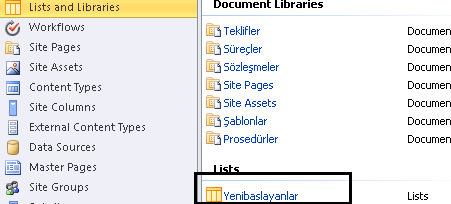
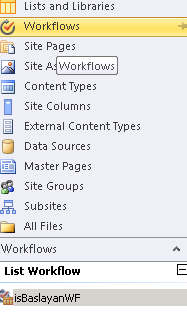
List & libraries altında yarattığım listeyi buldum

listeye tıkladım. Liste özelliklerinden Workflows/New butonuna tıkladım

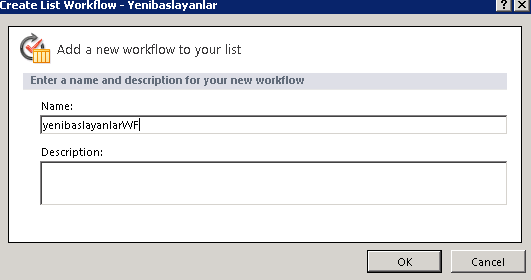
Worklfowuma isim verdim

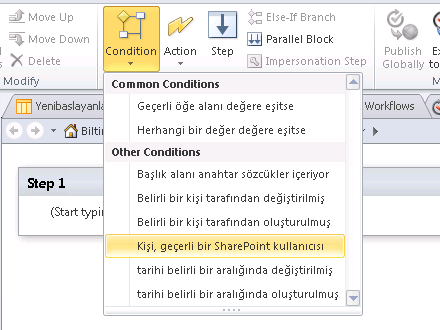
Conditions tabından Kişi geçerli bir SharePoint kullanıcısıysa değerini seçiyoruz.

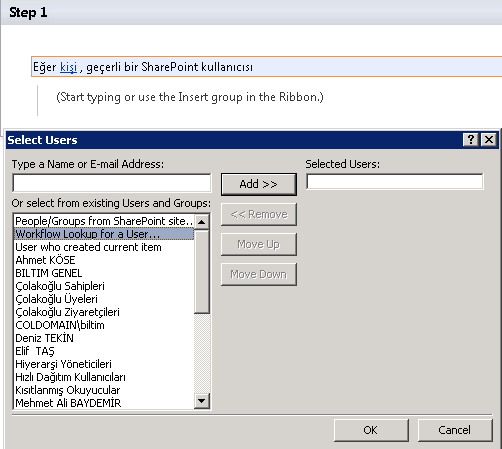
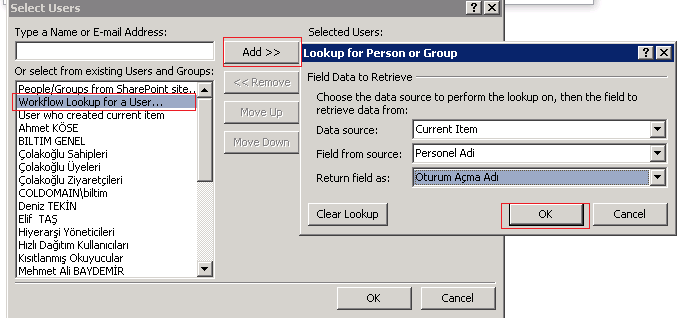
Ardından Kişi linkine tıklıyoruz ve girilen kişinin geçerli bir SP kullanıcısı olup olmadığını kontrol ettiriyoruz

Personel Adı alanının loginname(oturum açma adı) özelliğine baktırıyoruz

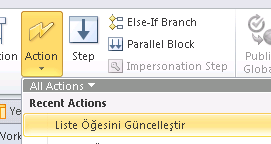
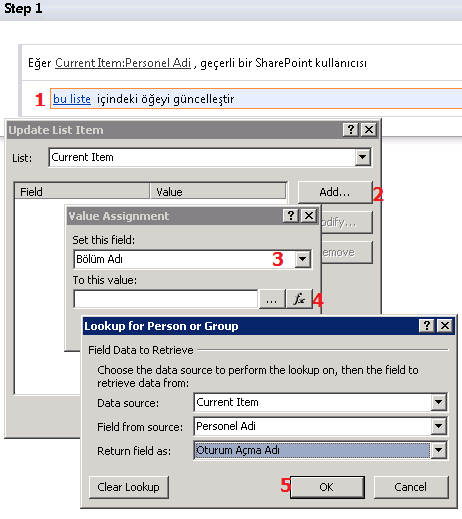
Action Tabından Liste öğesini güncelleştir diyoruz

Sırasıyla aşağıdaki işlemleri yapıyoruz:

OK buttonlarını bitirdikten sonra Save Buttonuna ardından da Publish buttonuna tıklıyoruz.
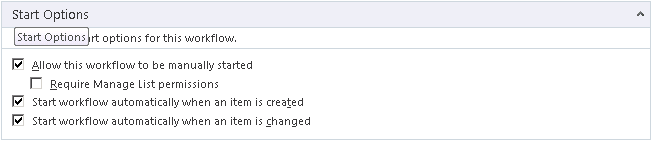
Workflowun otomatik olarak çalışmasını istiyorsak;
Sharepoint Designer üzerinde Workflowumuzu buluyoruz

ve start options altındaki ayarları yapıyoruz

Önemli Not: Listeyi denerken Root kullanıcı ile deneme yapmayınız!
Windows SharePoint Services 3.0 Service Pack 1 yüklü sistemlerde root kullanıcısı ile giriş yaptıysanız workflowlar otomatik olarak çalışmıyor.
bu sorunu düzeltmek isterseniz : http://kbalertz.com/947284/declarative-workflow-start-automatically-after-install-Windows-SharePoint-Services-Service.aspx